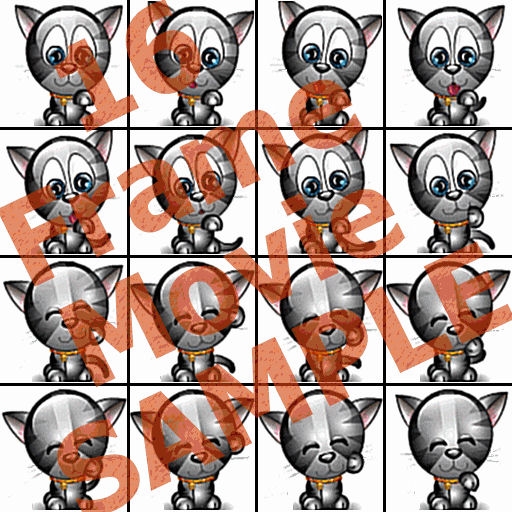
I started with a cruddy .GIF file found in a public domain
art file area. I liked it but decided to redraw it for this project.
Hand redrawn, frame by frame. Edited each with layers upon layers.
The kitten was basically redrawn by hand. I know you can do
this or a lot better. Try It and see what it looks like :D
DERIVE for CREATORS
Do not buy this one unless you like it a lot :D No Refunds
Ask your favorite creator to make an Animated
Photo Movie Set for you today!
A nice looking display of 16 frame animation
Yes, You can take a .GIF file 'apart' and animate it here
I have the 4 Frame, 8 and 32 frame versions in my catalog
Want some extra credits? Make custom photo frames for Weddings or Events.
Just couples that have poses. BUT you get the Edge!
You can control the Speed of the animation
See the Hints Below the Texture Template
This mesh works very well on a Wall or a floor.
When placed with the furniture tools,
it defaults to about 8 feet by 8 feet.
The reason for this is to allow people to
resize it DOWN to the size they want and
at the same time make the
quality of the images enhanced
Need Assistance? Just drop me a PM and I will respond as soon as possible.
|
Weddings Music Ambiance |
Candlelight Dinner for Two |
Wedding Priest & Vows |
|||
 |
 |
 |
More Wedding Items
Creator's Notes & Tips:
Graphics!!!
I have used small sized graphics for LOW Kb to help reduce overall client crashing.
This also leaves you plenty of Kb upload room to add your artwork and still have a
light Kb weight product.
Please note, if your color combinations are not working, adjust the Vertex On or Off as needed.
You can also adjust the "Self Illumination". Experiment with these settings on the Material Table.
You may use any size graphic you wish. If you need more detail use a Larger Graphic 256x256 or 512x256, etc.
This project may use Mapped (below) and / or Standard graphics in a 128x128, 256x256 and up.
Look closely at my textures in the Create Mode to get an idea
Some textures are 'standard' except for any UV Mapped as in the given maps below. Change as many textures as you want.
| Please Note: If you would like to remove a piece of the product, simply add a Small Solid Black (4x4px) material to the Opacity. |
 < Click > |
Can you use my textures on any of my products? YES!
Can you use my textures on other people's products? No.
Texture Materials:
Please look closely in the Create Mode at the Texture Materials
There you will see tiny "thumbnail icons" and can use these to get
an idea of what to use.
TEMPLATES and HOW TOs
Material Template is below - Right Click and Save, then edit
TEMPLATE for use with this Derivable ONLY
Mark yours anything you want to... Derivable, Bundable, IDC - LOL

The .GIF file is taken apart frame by frame and Frame 1
is Top Left the Frame 16 is Bottom Right.
The main material is 512 x 512 (for now). Within the main material there are 16 'Cells'
The 'Cells' are numbered 1 through 16 From top to bottom follow from left to right.
Cell 1 is Top Left and Cell 16 is Bottom Right
1) Open the product to Create a new Derive
You will notice the project is on the floor. It is Okay as it sticks to walls, ceilings and floors.
Grab a tool and stick it on the wall if you want.
2) Notice the Picture Frame is about 8 feet by 8 feet Square. We have to work in squares for the
animation to work correctly. Any photo picture or animation used in IMVU will Look better when it is
Scaled down by the purchaser to a smaller more realistic size. That is why we made this one 8x8
feet. Tell them in your catalog. Use your artistic skill to crop your four pictures into squares and
resize them to fit into the 16 Frame 4x4 Grid. If you go Frameless, Just make your images 128x128.
Hopefully
you are sizing DOWN to 128x128. You will loose a lot of detail in sizing UP. When you size them down
make sure you set your Graphic Editor's 'Resampling' on 'Weighted Average' for best results. If you
cant find that setting keep going. Make sure your 16 pices or Frames are in order from Left to Right
Top to Bottom. Resize your whole graphic containing the 16 Frames to 512x256. This is the
largest IMVU will support (at this time) for animated Frames.
3) Lets Plop it in and see what we have. Now look for Material 00.
It is the only one we need. How is it looking the the View Window?
4) LOOK under the Texture Animation Settings. The one we want to play
with is the 'FRAMES / CELL' this is the amount of 'Delay' each of the 16 cells will have before displaying
the next Cell. Starts 1 at Top Left - remember? Ok... Put in like 5 and you can see what it does. Now
put in like 50 in the Frames / Cell. Press the Apply Button in between each change and see.
Set Your SNAP to GRID and or SNAP to GUIDE. You can make other CELL Sizes and what not. Make a number grid to follow and see what is going on as the animation plays. Seems for some reason the Cell Width and Height have to be set to half of the actual cell size.
QUESTION? -
What meshers show you these tricks? Should you support them more?
Please do.
There are many mesh providers on IMVU who do not care about you and teaching or trying to help. I am one who does! :D
Need Assistance? Just drop me a PM and I will PM you ASAP.
You may also find handy the " Creator's Helping Hands" It makes the avatar Stand Still for photos, etc.
ENJOY

Make Avatars Stand Still
Note: Graphics are Granted Use License for *this* project only. As always, if you have questions or need help, I am here.
Presenting the
Storybook Theater

presented by
Goldilocks & Lestat

