So, Ready to make your own signs? Well then DERIVE it! Make your own versions, sell them in the catalog for a small markup over my original, and keep the extra profits for yourself! You can express yourself AND earn credits at the same time. How's that for a sweet deal? You'll need a full account on IMVU, as well as a copy of Previewer. You can find out more about Deriving on the IMVU's Education Center. Below are the templates you'll need to get started:
(For best results, shrink down your finished image to 128x128 pixels. People will old computers and slow internet will thank you!)
This is a blank surface for the rectangular "Exit" sign. Just use a dim white text that matches the background white and you'll have your own personal version of the Exit sign in no time:
This is the Wireframe for the Exit sign, should you want to make something completely new. This shows you exactly how the pixels attach to the model. This is for the advanced users, who need total control over the image:
Here is the Specular map (or Shine) for the Exit Sign. A Specular map is a gray image that defines how reflective an item should be. This only works in IMVU Desktop and IMVU Mobile, and has no effect in IMVU Classic (as of March.2024):

Here is the Normals map for the Exit Sign. This image defines the height effect of the Texture map. DO NOT alter this image directly. If you wish to make your own custom Normal map, please look further below. This only works in IMVU Desktop and IMVU Mobile, and has no effect in IMVU Classic (as of March.2024):

When I make a Normal map, I start out with a grey version of my Texture map, with just the shadows and highlights. Consider the basic level of the surface to be 50% grey. Darken your image to drill down, and add white to build up. You can always get a basic Normal map just by making a copy of your basic texture and removing all color. This is what the Blade and Handle Normal map looked like before altering:

You shouldn't use the grey image by itself though, as this can cause visual problems. You need to convert the image into a proper, blueish Normal Map. I suggest you download a copy of Gimp, the image editing tool I use for all of my advanced materials. Under Filters > Generic you'll find "Normal Map...". In the settings, I suggest you use "Flip X" and "Flip Y" setting and set the scale to 12.
This is a blank surface for the round Bull Sign:
This is the Wireframe for the Bull Sign:
This is the Specular (shine) for the round Bull Sign:

This is the Normal map for the Bull Sign:

This is the preprocessed Normal map for the Bull Sign:

This is an example of the simple, 2-frame animation I used on the Bull Sign. As you can see, it's two identical images, side by side, with small changes made to one of them. Animation is very easy to do and makes for a much more dramatic sign. Carefully look over the my sample texture for the BullSign when deriving for clues on how you can add animation to your own sign:
This is a blank surface for the 8-sided Stop Sign:
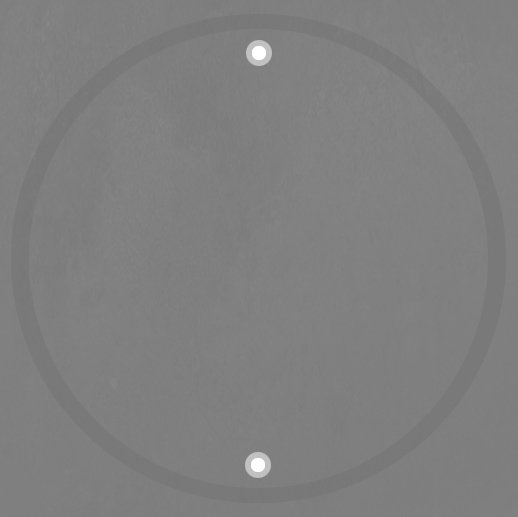
This is the Wireframe for the Stop Sign:
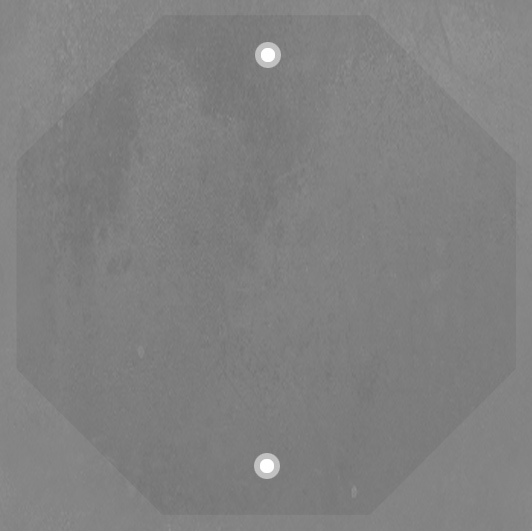
This is the Specular (shine) for the the Stop Sign:

This is the Normal map for the Stop Sign:

This is the preprocessed Normal map for the Stop Sign:

This is a blank surface for the Drama Sign:
This is the Wireframe for the Drama Sign:
This is the Specular (shine) for the the Drama Sign:

This is the Normal map for the Drama Sign:

This is the preprocessed Normal map for the Drama Sign:

This is the Color texture for the Sign Parts, which encompasses everything that isn't part of the sign faces:

This is the Wireframe for the Sign Parts:
This is the Specular (shine) for the the Sign Parts:

This is the Normal map for the Sign Parts:

This is the preprocessed Normal map for the Sign Parts:

To add sound, I highly recommend you download and use Audacity. It's a free sound editing tool that can export out OGG sound files. OGG sound files compress down to less then 1/10th the file size of WAV files. SO USE OGG FILES!!! You can download it here:
http://audacity.sourceforge.net/