#imvu-bc input, #imvu-bc select {
border:1px solid grey;
}
.jello-box .bd, #product-description {
border: none;
}
body, html { background-image: url('http://i45.photobucket.com/albums/f75/oneandonlysmith/blackcam.jpg') !important;background-color: Black; }
body, #product-details h1 { font-family:'Palatino Linotype';color: White; }
a:link {color: DarkBlue !important;}
a:visited {color: DarkRed !important;}
#bd .hd .bg, #bd .hd, #keywords .hd, #also .hd, #reviews .hd, #product-developer div.hd, .jello-box .hd .bg{background-color: Black !important;}
.jello-box .hd .bg h3 {font-family: 'Palatino Linotype' !important;}
#imvu-bc, #imvu-bc select, #product-developer .bd, #bundle, #imvu-bc input, .jello-box .bd, #product-details, #product-developer-banner, #product-buttons-sub, #bundle .bd, #bundle .hd, .product, .product_pro, #ft_links{background: Black !important; }
.jello-box, #product-description, #product-developer { border: 3px groove Black; }
#product-buttons #buy_now, #product-buttons-sub #buy_now_sub {
background-color:Black; color: White; }
#product-buttons #add_to_cart, #product-buttons-sub #add_to_cart_sub {
background-color:Black; color: White; }#product-details{ background-image: url('http://i45.photobucket.com/albums/f75/oneandonlysmith/smithban.jpg') !important; }



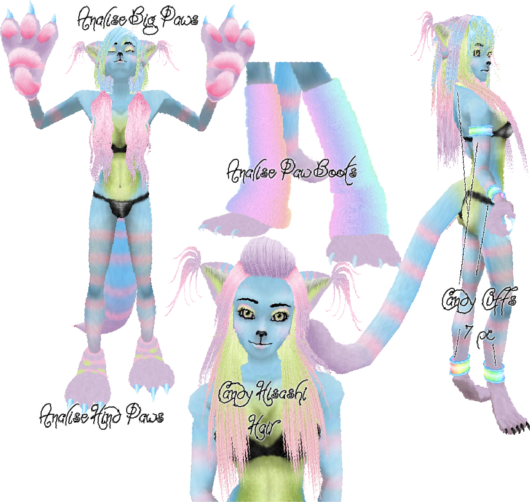
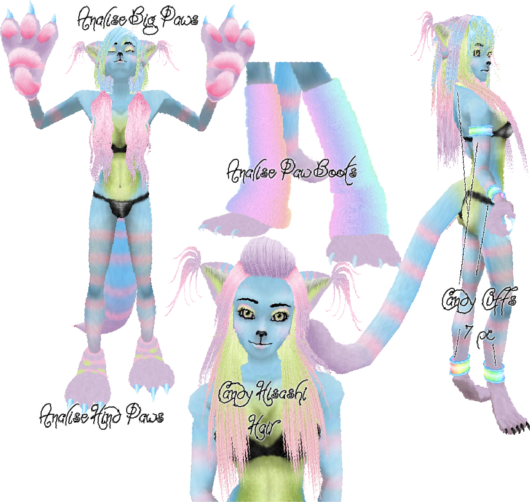
*NOTE* These go on the FEET
Please refer to the name and the catalog icon to make sure that you are buying the correct product.
Refunds will not be given for incorrect purchases
Please Try Before You Buy.
Please Leave A Review
And Enjoy ^.^

Like my stuff? Please tell others!
Copy and paste this code onto your homepage and help support me.