#imvu-bc input, #imvu-bc select {
border:1px solid white;
}
body, html { background-image: url(http://i142.photobucket.com/albums/r90/blissnoire/newpagebackgroundsmall.png) !important; }
body, #product-details h1 { font-family:'Verdana';color: White; }
a:link {color: LightGrey !important;}
a:visited {color: LightGrey !important;}
#imvu-bc, #imvu-bc select, #product-developer .bd, #bundle, #imvu-bc input, .jello-box .bd, #product-details, #product-developer-banner, #product-buttons-sub, #bundle .bd, .product, .product_pro, #ft, #ft_links{background: url(http://i142.photobucket.com/albums/r90/blissnoire/newpagebackgroundtiny.png) !important; }
.jello-box, #product-description, #product-developer { White; }
#bd .hd .bg, #product .hd, #keywords .hd, #also .hd, #reviews .hd, #product-developer div.hd, #bundle .hd, .jello-box .hd .bg{background: url(http://i142.photobucket.com/albums/r90/blissnoire/Bubblyseamless.png);}
.jello-box .hd .bg h3 {color: White !important;font-size: 20px !important;font-family: 'Verdana' !important;}
#product-buttons #buy_now, #product-buttons-sub #buy_now_sub {
background-color:DarkRed;color: Black;}
#product-buttons #add_to_cart, #product-buttons-sub #add_to_cart_sub {
background-color:White;color: Black;}#product-details{ background-image: url(http://i142.photobucket.com/albums/r90/blissnoire/newpagebackgroundtiny.png) !important; }
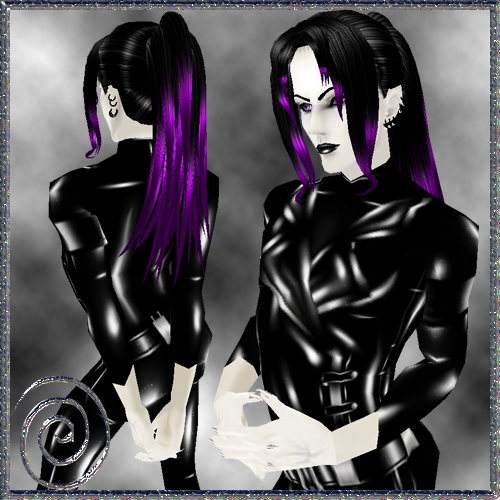
Lucidy style in Chaos. This style is set to Male.

To find other styles in this color please click on the BNchaos link in the "keywords" section at the bottom of the page.
My outfit here.