
|
|
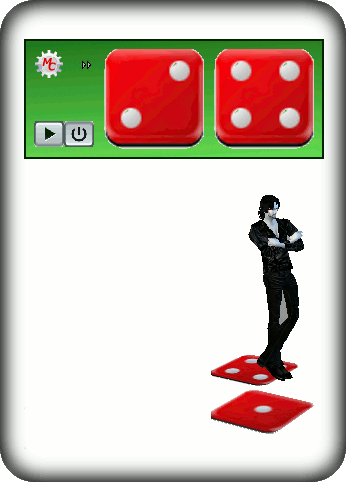
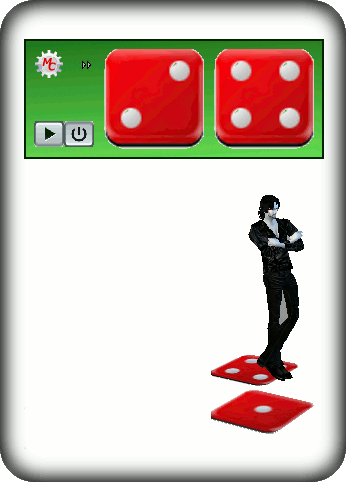
Two Dice Game
Two dice flash game for two
or more players.
Instructions
Play button will roll the dices. The result will show to both players.
Use ">>" button to browse dice surfaces.
Try this product and my other products on my
show room
Drag to move the widget around.
Warning
2D games like this one are not supported by IMVU on Mac OS at the time being, as
posted by IMVU in this page
|
-
Other versions
-
Versions derived from this dice program by me and by other creators:
Try all my versions on my
show room.
-
Versions for creators
-
All derivation instructions here. Instructions apply to all derivable dice products.
I gladly respond to any questions.
-
Derivation specifications - Introduction
-
Highly customizable flash game. You can create you own game by changing dice faces,
dice face probabilities, number of faces and the furniture.
The product offers 3 levels of customization, that enable you to create countless
and creative variations of the game, all explained in detail below.
Check my own derivation
of this product.
-
Derivation specifications - Skin
-
To change widget skin images, simple drop the image files with the names specified
below in the project directory (see how at the bottom of the page).
The textures can have any image size, anyway to avoid distortion try to use the
recommend sizes. The textures are:
- background : filename background.png, 300x120 pixels
- Play Button up - filename btbDown.png, 30x30 pixels
- Play Button Down - filename btbUp.png, 30x30 pixels
- Browse faces (>>): next.png, 15x15 pixels
- Dice 1 faces - : filename : 1.png, 2.png ... 6.png, 100x100 pixels
- Dice 2 faces - : filename : B1.png, B2.png ... 6.png, 100x100 pixels
-
Derivation specifications - Changing the game
-
By providing the catalog.xml file you can create a completely different game (see
how at the page bottom). You can:
- Use dices with any number of faces, providing an specific texture
for each face
- Use just one or two dices
- Set the probability of each face
- Set an dynamic text to display below the game board at each turn.
The text can combine the player name and the faces titles
Also, you can put your logo and an link to your inventory page.
Here is an sample file for catalog.xml:
How to change the number of faces
Simple add more or less images lines like this'<image ="Title1">1.png</image>'
to the dice.
Note: each face needs to have each own image file.
How to set 1 or 2 dices
Simple declare in catalog file one or two dices. The example above is for 2 dices
game, By removing the dice 2 text block (all text from <dice2> to </dice2>
included) your game will have only one dice. The background size will adjust automatic.
How to change the probability of each face
The default weight of an face is 1. Use the attribute 'weight=' to set an
different weight. Any number will be relative to the sum of all faces.
Example: <image title="My title" weight="10"
>MyFaceFile.png</image>
How to set an dynamic message for each play
Simple set the element 'message=%player %face1 %face2' where %player is
the avatar rolling the dice. %face1 and %face2 are the titles of the faces of each
dice.
Use button ">>" to browse the dice faces.
How to change roll dice sound
Drop a new mp3 sound clip with the filename roll.mp3. You can specify a different
file name by altering the tag <rolldice>filename.mp3</rolldice>. If
you specify an empty tag no sound will be played.
How to add your logo image and link to your page
You only need to do 2 things:
- drop your logo file in the project directory and name it logo.png.
Ideal file dimensions are 60x30 pixels.
- set manufacturer_id and manufacturer_logo (name of image file for
logo) in the catalog.xml file. Example <manufacturer_id>2222222</manufacturer_id>.
The number cab be obtain from the url in your catalog page.
-
Derivation specifications - Change Mesh
-
If you are a mesher and want to change the mesh, you are welcome to do it. You can also enable
derivation of your mesh. Just don't copy my ideas or from any other mesher .
-
Derivation specifications - Tip on how to add files to your product
-
Files that you need to add to the product, like images, sound clips or catalog.xml
file can be add as explain below
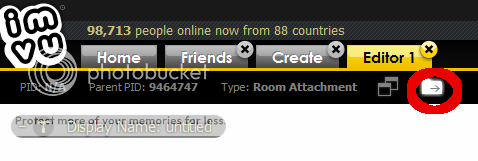
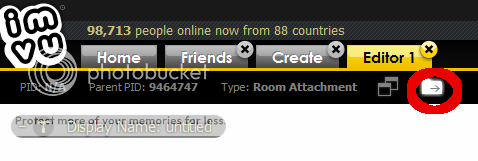
In the creator window, press the button pointed below to open explorer in the project
directory. Simple drop the files there and apply changes. Use ">>" button to check
all the dice faces.

Watch video
Check derivations of this product for examples. Any questions message me.
Good creations!
|