Derivable item FOR DEVELOPERS ONLY. DO NOT BUT unless you want to get an horrendous flamboyant looking hourglass. Dont forget to set to UNDERIVABLE, Thanks!
Uses textures 256x265. You can dissapear the wings by using an opacity map. If you need more info about this, please send a message on my hp.


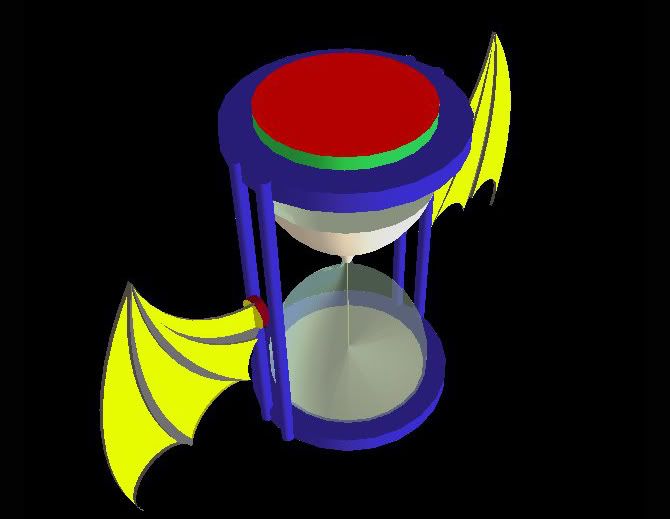
Example of the textured item

Wings addition idea by TheMouseMaiden
DERIVED FROM THIS MESH:
#imvu-bc input, #imvu-bc select {
color: white;
}
.jello-box .bd, #product-description {
border: none !important;
}
body, html { background-color: White; background-attachment: fixed; background-repeat: no-repeat; background-position: center center; }
body, #product-details h1 { font-family:'Trebuchet MS';color: Black; }
a:link {color: Red !important;}
a:visited {color: DarkGrey !important;}
#bd .hd .bg, #bd .hd, #keywords .hd, #also .hd, #reviews .hd, #product-developer div.hd, .jello-box .hd .bg{background-color: Black !important;}
.jello-box .hd .bg h3 {color: White !important;font-family: 'Trebuchet MS' !important;}
#imvu-bc, #imvu-bc select, #product-developer .bd, #bundle, #imvu-bc input, .jello-box .bd, #product-details, #product-developer-banner, #product-buttons-sub, #bundle .bd, #bundle .hd, .product, .product_pro, .no-sales, #ft_links{background-color: White !important; }
.jello-box, #product-description, #product-developer { border: 0px grey;}
#product-buttons #buy_now, #product-buttons-sub #buy_now_sub {
background-color:Red; color: White; }
#product-buttons #add_to_cart, #product-buttons-sub #add_to_cart_sub {
background-color:Black; color: White; }#product-details{ background-image: url('http://i229.photobucket.com/albums/ee243/vampita/misgus.jpg') !important; }