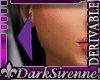
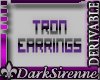
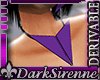
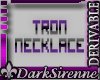
Tron Derivable Accesories:




Guide Maps:


Derivations:
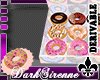
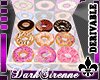
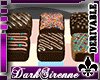
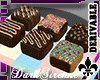
Get All My Yummy Accessories



My Yummy Derivable Furnitures Products:















/*CUSTOM PRODUCT LAYOUT BY GAF210 - CUSTOM MADE FOR DARKSIRENNE*/
.jello-box {
padding: 0px;
border: 0px;
}
.bd {
margin-top: 0px !important;
}
body, html {
background: url('http://i190.photobucket.com/albums/z178/DarkSirenne/Products%20Lay%20Out/fleur-bg.png')
repeat fixed;
font-family: 'Baskerville Old Face' !important;
}
a:link {color: #330066 !important;}
a:hover {color: #6633CC !important;}
a:active {color: red !important;}
a:visited {color: whitesmoke !important;}
#product-description {
border: 0px;
}
#product-buttons-sub {
border-bottom: 1px solid black;
border-top: 1px solid black;
}
#imvu-bc input, #imvu-bc select {
border:1px solid black;
}
#message-stack { display:none !important; }
#ft { display:none !important; } /*footer banner*/
#imvu-bc, #imvu-bc select, #product-developer .bd, #bundle, #imvu-bc
input, .jello-box .bd, #product-details, #product-developer-banner,
#product-buttons-sub, #bundle .bd, .product, .product_pro, .sales,
#ft, #ft_links{
background-color: transparent;
background-image:
url('http://i727.photobucket.com/albums/ww271/DSirenne/Sire%20New%20Product%20Page%20Images/bgsirenne.png');
}
body, #imvu-bc input, #imvu-bc select, #product-details,
#product-developer, #bundle{
color: #999999 !important;
}
#product-details h1 {
font-size: 25px;
color:white;
}
#bd .hd .bg, #product .hd, #keywords .hd, #also .hd, #reviews .hd,
#product-developer div.hd, #bundle .hd, .jello-box .hd .bg{
background-image:
url('http://i190.photobucket.com/albums/z178/DarkSirenne/Products%20Lay%20Out/baby-bgbar.png')
!important;
background-color: black;
}
.jello-box .hd .bg h3 {
color: white;
}
/*CREATOR PANEL*/
#product-developer {
background-color: transparent;
background-image:
url('http://i727.photobucket.com/albums/ww271/DSirenne/Sire%20New%20Product%20Page%20Images/bgsirenne.png')
}
#product-developer div{
background-color: transparent;
border: 0px;
color:#999999;
}
#product-developer h4 {
color:white;
}
#product-developer div.bd {
background-color: transparent;
border:0px;
color:black;
}
#product-buttons #buy_now, #product-buttons-sub #buy_now_sub {
background:black;
color:white;
border: 1px solid black;
}
#product-buttons #buy_now:hover, #product-buttons-sub #buy_now_sub:hover {
background:darkred;
color:white;
border: 1px solid black;
}
#product-buttons #add_to_cart, #product-buttons-sub #add_to_cart_sub {
background:black;
color:white;
border: 1px solid black;
}
#product-buttons #add_to_cart:hover, #product-buttons-sub
#add_to_cart_sub:hover {
background:#330099;
color:white;
border: 1px solid black;
}
#product-details{
background-color: transparent;
background-image:
url('http://i190.photobucket.com/albums/z178/DarkSirenne/Products%20Lay%20Out/DarkSirenne-Header-Banner.png');
border: 1px solid black;
}
#product-disclaimer {text-align: center;}
#reviews div.review-hd div.byline {
font-size:12px;
}
#reviews div.review-hd div.date {
float:right;
font-size:10px;
}
#reviews div.review-bd {
clear:both;
margin-left:10px;
}
#reviews div.review-bd div.review-text {
padding:10px;
font-size:18px;
}
#reviews div.review-bd div.review-text a{
font-style: italic;
font-size: 10px;
}
#reviews div.review {
padding:5px;
margin-bottom:5px;
border-bottom:1px solid #ccc;
}