
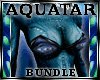
!P Aquatar Island Bndl *
This is the Bundled Room that i created for The Aquatar characters. My inspiration for making this bundle was from watching the movie AVATAR. At first i was most motivated in creating the "Navi" character itself, but instead felt creative and approached the idea into new designs for the Navi race and having them underwater or like mermaids. The character bundles are linked on this page below, If you cannot find the linked picture, please check my catalog to find the matching characters. Thank you and Enjoy :D

Female Version Here:

Male Version Here:

TRY BEFORE YOU BUY.
If there are any problem please message me on my page. Click here
Please Leave a Review, Thank you.


#imvu-bc input, #imvu-bc select, .jello-box .hd .bg, .jello-box .bd, #product-buttons-sub, #bundle .hd, #bundle .bd {
background-color: #121212 !important;}
#product-details, #product-developer-banner {background-color:#121212; background-image:url('http://i41.tinypic.com/rvbr54.jpg'); background-repeat:repeat; border:1px solid #cccccc; !important;}
#product-description {border:0px !important;}
#product-cfl {color:#ffffff !important;}
.submit {border:0px !important;}
#peer-review-info {background-color:#cccccc; color:#000000; border:0px; !important}
#peer-review-info a:link, #peer-review-info a:visited, #peer-review-info a:active {text-decoration:none; !important}
#peer-review-info a:hover {text-decoration:underline; !important;}
#ft {background-color:transparent; color:#ffffff; !important;}
#ft_links { background:black !important; }
.product, .product_pro {background: black !important;}
#product-buttons-sub {border-bottom: 1px dotted white;
border-top: 1px dotted white;}
.jello-box .bd {border: 0px;}
#imvu-bc input, #imvu-bc select {border:1px solid white;}
.jello-box {padding: 0px;}
body, html {background-color: black; background-image:url('http://i211.photobucket.com/albums/bb15/ro007/backgroundredo.jpg'); background-repeat:repeat; font-family:'Helvetica',arial,verdana,sans-serif;
color: white;}
a:link, a:visited, a:active {color:#ffffff; text-decoration:none;}
a:hover {color:#ffffff; text-decoration:underline;}
#imvu-bc, .jello-box, #product-developer, #product-developer div, #bundle{background-color: #121212 !important;}
#imvu-bc input, #imvu-bc select, #product-details, #product-developer, #bundle, #product-details h1 {color: white !important;}
#product .hd, #keywords .hd, #also .hd, #reviews .hd, #product-developer div.hd {background-color: #121212 !important;}
.jello-box .hd .bg h3 {font-size: 20px; color: white;}
#product-buttons #buy_now, #product-buttons-sub #buy_now_sub, #product-buttons #add_to_cart, #product-buttons-sub #add_to_cart_sub {background:black;color:white; border: 1px solid white;}
#reviews div.review-hd div.byline {font-size:10px;}
#reviews div.review-bd div.review-text {padding:10px; font-size:18px;}
#reviews div.review-bd div.review-text a{font-style: italic; font-size: 10px;}