
It contains the following commands:
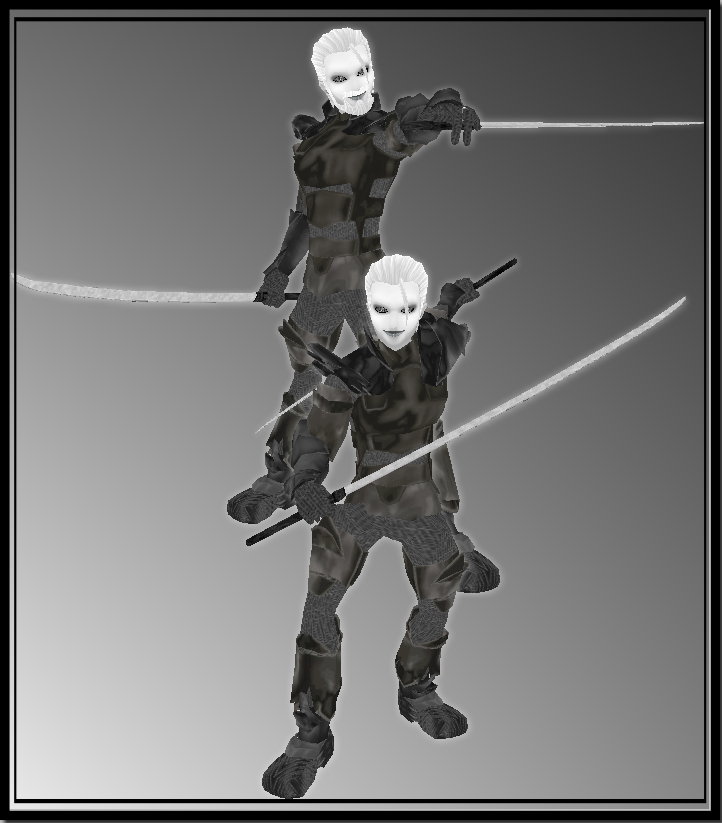
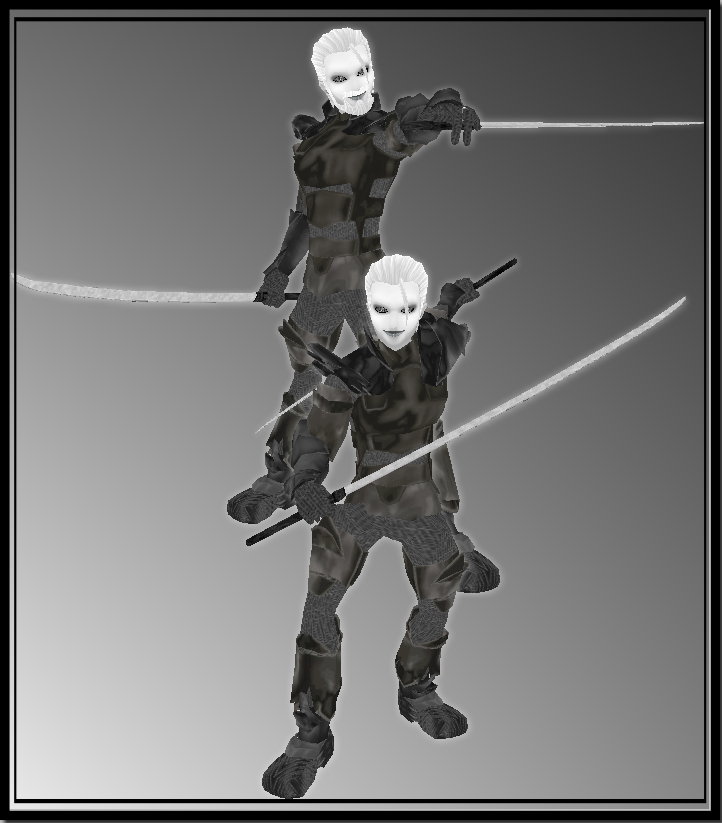
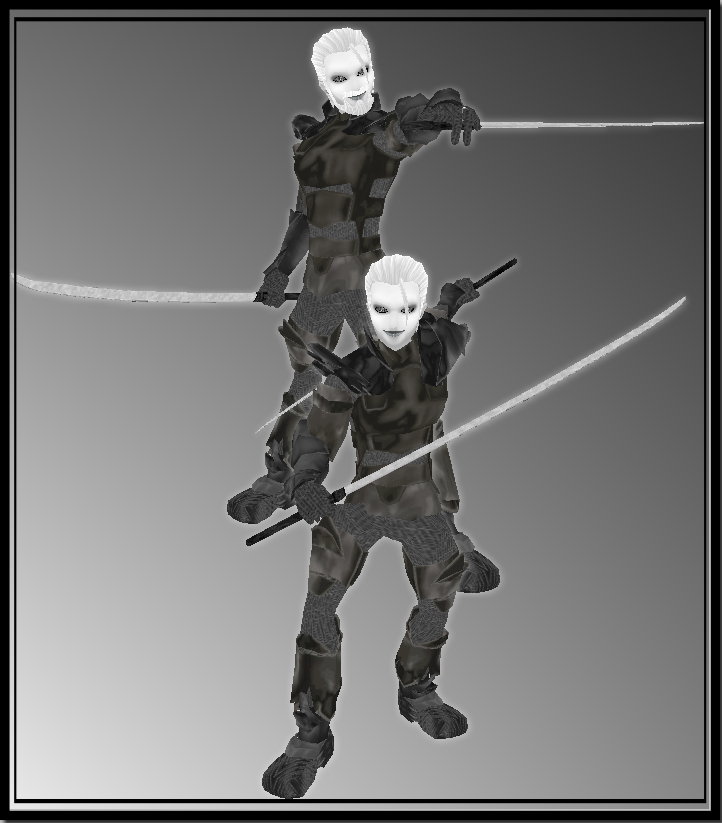
sheath - Idle animation in sheathed-ready stance
draw - Idle animation in unsheathed-drawn-ready
stance
sab - Sheathed Attack Back - Attacks backward in
sheathed stance
saf - Sheathed Attack Front - Attacks forward in sheathed stance
sar - Sheathed Attack Right - Attacks to the right in sheathed stance
sal - Sheathed Attack Left - Attacks to the left in sheathed stance
uab - Unsheathed Attack Back - Attacks backward in unsheathed stance
uaf - Unsheathed Attack Front - Attacks forward in unsheathed stance
uar - Unsheathed Attack Right - Attacks to the right in unsheathed stance
ual - Unsheathed Attack Left - Attacks to the left in unsheathed stance
whirlwind or ww - Rising Spin Attack
swordplay or sp - Sequence of manuerves


#imvu-bc input, #imvu-bc select {
color: white;
}
.jello-box .bd, #product-description {
border: none !important;
}
body, html { background-image: url('http://i704.photobucket.com/albums/ww48/AngelusSaevitiaeMortis/Background.png') !important; background-attachment: fixed; background-repeat: no-repeat; background-position: center center; }
body, #product-details h1 { font-family:'Palatino Linotype';color: White; }
a:link {color: White !important;}
a:visited {color: White !important;}
#bd .hd .bg, #bd .hd, #keywords .hd, #also .hd, #reviews .hd, #product-developer div.hd, .jello-box .hd .bg{background-image: url('http://i704.photobucket.com/albums/ww48/AngelusSaevitiaeMortis/rahmen.png');}
#imvu-bc, #imvu-bc select, #product-developer .bd, #bundle, #imvu-bc input, .jello-box .bd, #product-details, #product-developer-banner, #product-buttons-sub, #bundle .bd, #bundle .hd, .product, .product_pro, .no-sales, #ft_links{background-image: url('http://fc04.deviantart.com/fs45/f/2009/114/7/3/grau_by_xXAngelusMortisXx.png') !important; }
.jello-box, #product-description, #product-developer { border: 0px grey;}
#product-details{ background-image: url('http://i704.photobucket.com/albums/ww48/AngelusSaevitiaeMortis/smallbackground.png') !important; }