
Want different wing color? Maybe some awesome metal effects? Then DERIVE IT! Make your own version, and even sell it the catalog for a small markup over my original, and keep the extra profits for yourself! You can express yourself AND earn credits at the same time. How's that for a sweet deal? You'll need a full account on IMVU, as well as a copy of Previewer. You can find out more about Deriving on the IMVU's Education Center. Below is the template you'll need to get started:
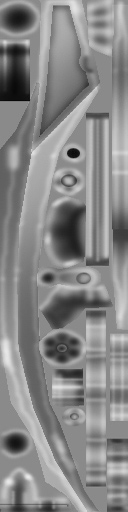
This is the texture map for the Wings. Not all of the pieces are actually used, as the Wings were taken directly from the Fembot, so not all of her parts are here. Use this texture map to make simple changes, like changing the color or adding decals to the design. If you've derived the Fembot before, then you can use those texture maps for these wings as well:

This is the Wireframe layout for the Wings. This shows you exactly how each and every pixel attaches to the model. This will allow you to make new texture maps for the Wings from scratch. As mentioned above, some parts aren't used, so some trial and error might be required. This is something best left to the advanced users:
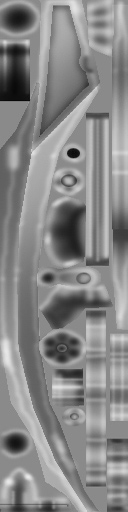
Here is the Specular map (or Shine) for the Wings. A Specular map is a gray image that defines how reflective an item should be. This only works in IMVU Desktop and IMVU Mobile, and has no effect in IMVU Classic (as of March.2024):

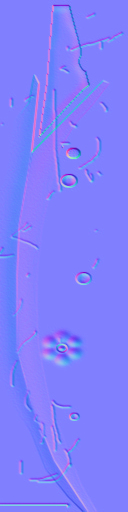
Here is the Normals map for the Wings. This image defines the height effect of the Texture map. DO NOT alter this image directly. If you wish to make your own custom Normal map, please look further below. This only works in IMVU Desktop and IMVU Mobile, and has no effect in IMVU Classic (as of March.2024):

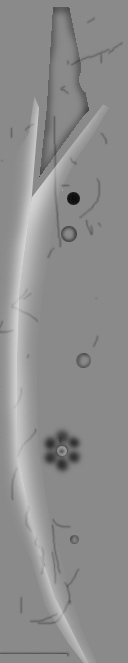
When I make a Normal map for the Wings, I start out with a grey version of my Texture map, with just the shadows and highlights. Consider the basic level of the surface to be 50% grey. Darken your image to drill down, and add white to build up. You can always get a basic Normal map just by making a copy of your basic texture and removing all color. This is what the Normal map looked like before altering:

This is a demo image for the Fireball Effect. You can use the same image for Color as you do for Opacity, although the Opacity should be colorless:

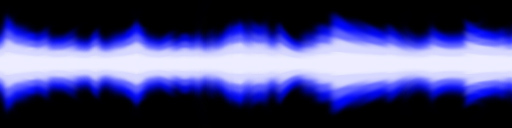
This is the Energy Beam effect. Same as the Fireball, but you need to define the edges of the beam using black. Otherwise your beam will look too square.

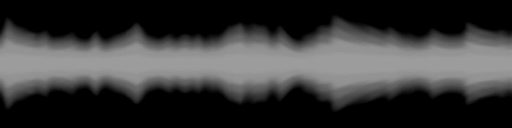
This is the Opacity map for the Energy Beam. As you can see, the edges are black, so the beam isn't perfectly straight. This makes it look more realistic. If you change the beam's shape, make sure the Opacity matches the Color image you use:

To add sound, I highly recommend you download and use Audacity. It's a free sound editing tool that can export out OGG sound files. OGG sound files compress down to less then 1/10th the file size of WAV files. SO USE OGG FILES!!! You can download it here:
https://sourceforge.net/projects/audacity