DJ Live Broadcast Page Link
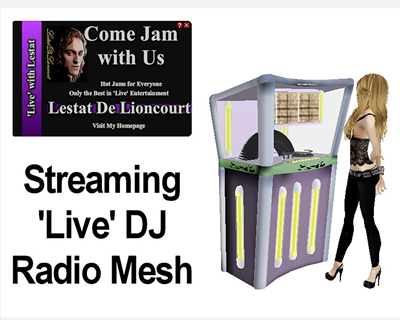
Rockola Juke Box
Instantly show 'Live' Broadcast Page in your Rooms!
See more styles in my catalog.

This Rockin' Juke Box will link your DJ Page to your visitors
Place one in all of your rooms! Let your sponsor purchase one for their rooms, too!
People will be directed to your DJ Webpage and they can also, visit your Homepage
to get more information about your gigs. The can even click the ? and Message you!
All of this is available through this linker, even when you are not in the room!
Coming Soon is the Jukebox Player version... :D
Have your favorite creator make this for you
or message me for a recommendation!
Creator's Notes & Tips:
Need Help?
PM Me or contact the avatar called HugAndKisses
She may make this customized for you!
Just send her a PM :)
Read through both sections for the
Graphics and the Flash Project help
Graphics!!!
IMPORTANT:
Graphics UV Maps and other Help are on the regular "50s style Juke Box" page HERE :
Make sure you look at the "Creator Help Notes" near the bottom of the page above.
Flash "Project Folder"
This looks and sounds hard than it really is. If you cannot figure it out, don't feel bad. Many simply contact someone to make the project for them. You can follow what they did to make more of them.
More on Contact Help Below....
Step 1: Copy & Paste The Script into Wordpad or Notepad
Copy and paste the text below into the Windows Word Pad or Notepad. If you use any other program the outcome my be unpredictable. WordPad and NotePad come with Windows in the Programs Accessory Listing. You need to use a plain text editor and these work fine.
Copy and Paste ALL of the text between the lines into the MS WordPad. For ease of reference, the yellow parts are the places you can edit for your Pop-Up Card, sign. Do not change anything else. It won't show as yellow in the Notepad or Wordpad. The Yellow Coloring is for Reference Only.
Advanced User? See the Help Remarks in the .XML File information below. You can leave these remarks. Go ahead and edit the .xml file if you have done this before. Some customizing information is listed below for your reference. File Names card3.xml and card3.png are recommended.
Editing the information file....
Copy between the lines below to your Windows Clip Board and Paste into Wordpad or other text editor.
<?xml version="1.01" encoding="utf-8"?>
<card>
<!-- cardpic below is the backgound of the popupcard place in the project folder. read help -->
<cardpic>card3.png</cardpic>
<!-- the card type below is text and the name of your show, etc. -->
<cardType><![CDATA['Live' with Lestat]]></cardType>
<!-- the lTitle1 below is a sentence. experiment -->
<lTitle1><![CDATA[Come Jam<br>with Us]]></lTitle1>
<!-- the image below your avatar display picture. see help -->
<img>https://userimages-akm.imvu.com/userdata/42/15/35/30/userpics/Snap_jiZWecDPNl1540346514.jpg</img>
<!-- the sTitle1 below is a sentence. experiment -->
<sTitle1><![CDATA[Hot Jams for Everyone]]></sTitle1>
<!-- the sTitle2 below is a sentence. experiment -->
<sTitle2><![CDATA[Only the Best in 'Live' Entertainment]]></sTitle2>
<!-- the link1text below is for your Name -->
<link1text><![CDATA[Lestat De Lioncourt]]></link1text>
<!-- the link1 should be the link to your Live DJ Page. This one goes to my catalog -->
<link1>https://www.imvu.com/shop/web_search.php?manufacturers_id=42153530</link1>
<!-- the link2text below is a sentence. experiment -->
<link2text>Visit My Homepage</link2text>
<!-- the link2 below a link to your homepage -->
<link2>https://avatars.imvu.com/LestatDeLioncourt</link2>
<!-- the link3 below a link to message you put in your Avatar Memeber Number from Account your Page. See Help -->
<link3>https://www.imvu.com/catalog/web_send_message_widget.php?recipient_id=42153530</link3>
</card>
Step 2: Customize the Script For Your Product
Everything below is for customization of this project only. It will not work unless you change things only as directed.
The parts to be edited in WordPad/Notepad are shown in Yellow.
Be careful to not change anything else. Not even one character. If it doesn't work in the client, you did something wrong.
Grab the above text and start over with a clean copy.
<?xml version="1.0" encoding="utf-8"?>
<card>
<cardpic>card3.png</cardpic>
The card3.png file listed is for the Background of the popup window in the Client. You may simply leave it like it is or make your own. To change it, you will need to place a 350x228 .png file named card3.png in the Projects Folder. Just make one those demensions and name it card3.png Don't edit the name in this section. (See "Projects Folder Help" below...)
<cardType><![CDATA['Live' with Lestat]]></cardType>
Carefully remove and replace only the characters "'Live' with Lestat" with the "any Text You Want". Characters are Limited so play with it in the client. Do NOT touch the Bracket Characters, only the part in yellow above
<lTitle1><![CDATA[Come Jam<br>with Us]]></lTitle1>
Carefully remove and replace only the characters "Come Jam<br>with Us" with "Your Text". Characters are Limited so play with it in the client. Do NOT touch the Bracket Characters, only the part in yellow above. If you are wondering about the <br> in between the words. This makes it jump down a line for the second word. Look at mine in the create mode. The <br> make the same a hitting the Enter Key between the words.
<img>https://userimages-akm.imvu.com/userdata/42/15/35/30/userpics/Snap_jiZWecDPNl1540346514.jpg</img>
The above is the link to your Avatar Card graphic on the Internet. (not located on your computer) Go to your homepage on IMVU. Open the Display Avatar Card. Right Click the photo to get the Web-Location of the photo. Copy Image Location or simply place your own in PhotoBucket or TinyPic, etc. Try to keep the graphic close to 220x160 for best effects. Keep it GA unless you are making an AP sign flash banner product. We don't want your catalog flash sign to be rated for only AP users unless all of your customers are AP.
<sTitle1><![CDATA[Hot Jams for Everyone]]></sTitle1>
<sTitle2><![CDATA[Only the Best in 'Live' Entertainment]]></sTitle2>
Add some text that you like in these two sections. You will need to adjust the length to something that fits and still looks good on your Catalog Sign. You may leave it as it is or personalize it to your own tastes. Only edit the Yellow parts as listed.
<link1text><![CDATA[Lestat De Lioncourt]]></link1text>
The phrase Lestat De Lioncourt can be changed to anything you want but keep the length about the same or shorter. You will know if it is messed up in the client. You may place Your Name if you like. Don't change any other characters except the phrase in Yellow. This is the place people click to open "Your Catalog Page".
<link1>https://www.imvu.com/shop/web_search.php?manufacturers_id=42153530</link1>
This is the link to your Catalog. Go to your catalog and copy the web address from your web browser and paste it in here. Don't change any other characters except the phrase in Yellow.
<link2text>Visit My Homepage</link2text>
You can modify this if you want to or leave it as is . This might be a good place to link to your homepage! If your homepage is set to AP, remember all people cannot visit your page to message you, etc. This is a great place for people to come get Badges, if you have them. They can also come to visit to message you or ask questions if they are having trouble with a product. Remember, if you have a broken product, this is where people usually come to let you know.
<link2>https://avatars.imvu.com/LestatDeLioncourt</link2>
This is the actual link to the URL of your homepage or whatever web page you would like your visitors to see. (Remember to keep it GA if this is not an AP -rated product.)
<link3>https://www.imvu.com/catalog/web_send_message_widget.php?recipient_id=42153530</link3>
This one is so people can instantly message you from your Catalog Flash Banner. The little "Red ?" question mark in the top right
corner will let people message you for help. It has my link on it now but it should be changed to your PM Message Link. See the
yellow 42153530 number on the end? Just change that number to your IMVU member number. How do you find it? Easy. Go to your
IMVU Account Page Here: Now look your Member Number there. Just copy it and paste it on the end of the link above and replace the number 42153530. Add your number after the equal sign.
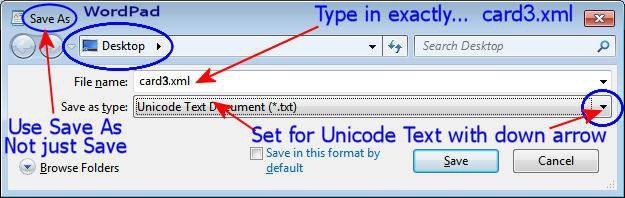
Step 3: Save The Customized Script File - Let's properly save your card3.xml file
Now that you have customized the script to your liking, it's time to save it. Go to "File" at the top left, now click on "Save As". When saving in Microsoft WordPad or Microsoft Notepad, be certain that you save with the file type "All Types" or "Unicode" selected (you don't want to save it as a .txt file, it won't work!) and make sure you type in the full filename *exactly* as " card3.xml " Please note: Card3.XML or card3.txt won't work. It must be card3.xml
- Go to "File" at the top left, now click on "Save As".
- Look for File Type and select "Unicode Text Document" wth the down arrow as shown.
- Notice it wants a File Name. Type in exactly " card3.xml " without the quotes.
- Save it someplace easy like the Desktop or someplace you can find it.
Note: The "File Type" to "Save As". Use "Uni-Code" or "All Files" either one will work.
It is very important to name the file exactly as shown below.

If the file gets accidentally named something like card3.doc or card3.txt . . . right click and rename it to card3.xml
After you have the correctly edited file and it is named correctly you will then 'Copy and Paste' the file into the
Projects Folder as shown below...
If you decided to edit the card3.png graphic file you will copy and paste the image into the Projects Folder Also.
Both files MUST be named exactly (including upper/lower case) as follows:
card3.xml (.XML Instructions File)
card3.png (graphics Background File)

Step 4: Add The File(s) toThe Projects Folder in Create Mode
Open the projects folder in the Create Mode like the graphic below.

All of the files associated with this project are stored in this folder. Using Windows Explorer, find the file card3.xml where you just saved it. Select it , right click and "Copy". Paste that file into the Projects Folder for this project. Repeat the same process if you wish to replace the default card3.png graphic with your own image file. ( Just make sure both are named correctly )
Step 5: Test & Submit!
If you want to change the Titles or Wording, do so and save again to the card3.xml file and copy & paste it into the projects. Press Apply, Hit the Red X on the Flash Catalog Card (top right) in the Chat if needed. Now jump back on the Sign and see the changes.
Confused? Just drop me a PM and I will respond as soon as possible :)
You may also find handy the " Creator's Helping Hands" It makes the avatar Stand Still for photos, etc.
ENJOY

Make Avatars Stand Still
Note: Graphics are Granted Use License for *this* project only. As always, if you have questions or need help, I am here.
Presenting the
Storybook Theater

presented by
Goldilocks & Lestat

