#imvu-bc input, #imvu-bc select {
border:1px solid grey;
}
.jello-box .bd, #product-description {
border: none;
}
body, html { background-image: url('http://i297.photobucket.com/albums/mm232/Shedwin85/4.jpg') !important;background-color: Black; }
body, #product-details h1 { font-family:'Comic Sans MS';color: White; }
a:link {color: LightBlue !important;}
a:visited {color: DarkBlue !important;}
#bd .hd .bg, #bd .hd, #keywords .hd, #also .hd, #reviews .hd, #product-developer div.hd, .jello-box .hd .bg{background-color: Black !important;}
.jello-box .hd .bg h3 {color: White !important;font-family: 'Comic Sans MS' !important;}
#imvu-bc, #imvu-bc select, #product-developer .bd, #bundle, #imvu-bc input, .jello-box .bd, #product-details, #product-developer-banner, #product-buttons-sub, #bundle .bd, #bundle .hd, .product, .product_pro, .no-sales, #ft_links{background: Black !important; }
.jello-box, #product-description, #product-developer { border: 4px ridge Black; }
#product-buttons #buy_now, #product-buttons-sub #buy_now_sub {
background-color:DarkGrey; color: White; }
#product-buttons #add_to_cart, #product-buttons-sub #add_to_cart_sub {
background-color:DarkGrey; color: White; }#product-details{ background-image: url('http://i297.photobucket.com/albums/mm232/Shedwin85/header1-1.png') !important; }
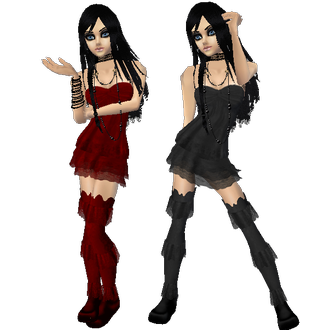
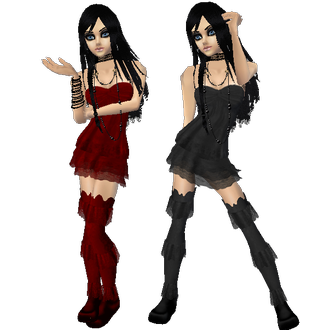
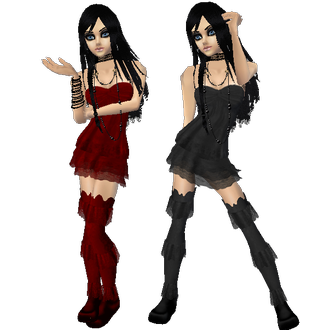
Love Lace



The set in Black... 
Link to AP top... 
Skin by Whimsee... 



If you would like to support me just copy and paste the code below onto your homepage :)