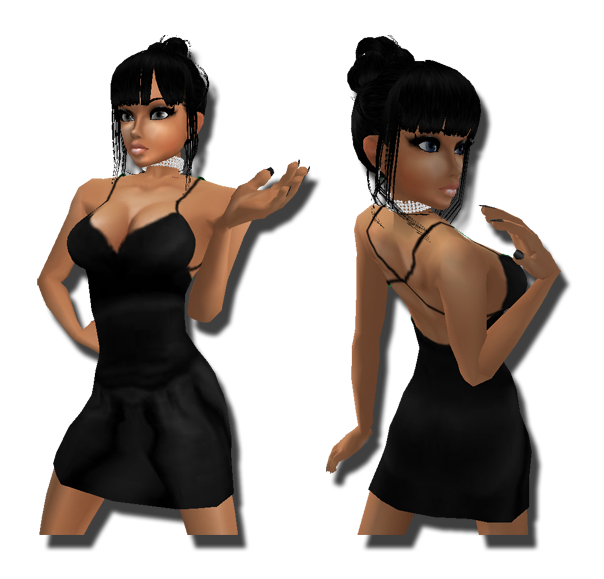
Satin mini dress. Available in...
Onyx, softblue, softpink, softgreen, lilac, silver.
*YOU ARE PURCHASING THE COLOUR IN THE CATALOGUE ICON*
Click on my banner to view all my products. Why not support my products,
Why not support my products, place my banner on your page, thanks!
If you purchase my products, please remember to leave a lovely review :)
Thanks and enjoy your day!
Oh! And before you go...
Remember to buy your credits with Dev Credits... click....

#imvu-bc input, #imvu-bc select {
border:1px solid grey;
}
.jello-box .bd, #product-description {
border: none;
}
body, html { background-image: url('http://i181.photobucket.com/albums/x215/Stellar3000/1headerprodpagedescript-1.png') !important;background-color: Black; }
body, #product-details h1 { font-family:'Comic Sans MS';color: White; }
a:link {color: White !important;}
a:visited {color: White !important;}
#bd .hd .bg, #bd .hd, #keywords .hd, #also .hd, #reviews .hd, #product-developer div.hd, .jello-box .hd .bg{background: url('http://i181.photobucket.com/albums/x215/Stellar3000/1headerprodpagedescript-1.png');background-color: Black !important;}
.jello-box .hd .bg h3 {color: White !important;font-size: 20px !important;font-family: 'Comic Sans MS' !important;}
#imvu-bc, #imvu-bc select, #product-developer .bd, #bundle, #imvu-bc input, .jello-box .bd, #product-details, #product-developer-banner, #product-buttons-sub, #bundle .bd, #bundle .hd, .product, .product_pro, .no-sales, #ft_links{background: url('http://i181.photobucket.com/albums/x215/Stellar3000/1headerprodpagedescript-1.png') !important; background: Black !important; }
.jello-box, #product-description, #product-developer { border: 4px ridge Black; }
#product-buttons #buy_now, #product-buttons-sub #buy_now_sub {
background-color:DarkGrey; color: White; }
#product-buttons #add_to_cart, #product-buttons-sub #add_to_cart_sub {
background-color:DarkGrey; color: White; }#product-details{ background-image: url('http://i181.photobucket.com/albums/x215/Stellar3000/1headerpic.png') !important; }