All my Scaler Children Products are HERE:
Scaler Notebook and Desk
40% - 50% - 60%
Scaler Kids Laptop and Desk
Playtime on mommy's computer!
LoL
Matching Mommy Laptop and Desk is HERE :



![]() first in the Client Shop Window
first in the Client Shop Window
Many more choices HERE :
Need Assistance? Just drop me a PM and I will respond as soon as possible.
Creator's Notes & Image Maps Below:
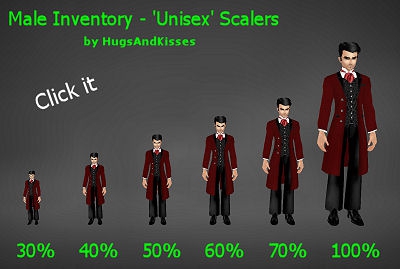
Where do I get well proprotioned Scaler Avatars?
Try Avatar Scalers by HugsAndKisses
These are compatible with my Scaler Products
Check closely for the sizes supported by my Scaler Furniture HERE:


|
Weddings Music Ambiance |
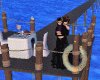
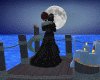
Candlelight Dinner for Two |
Wedding Priest & Vows |
|||
 |
 |
 |
More Wedding Items
Creator's Notes & Tips:
Graphics!!!
I have used small sized graphics for the excellently LOW Kb to help reduce overall client crashing.
This also leaves you plenty of Kb Room to add your wonderful artwork and still have a light weight product.
Please note, if your color combinations are not working, adjust the Vertex On or Off as needed.
You can also adjust the "Self Illumination". Experiment with these settings.
You may use any size graphic you wish. If you need more detail use a Larger Graphic 256x256 or 512x256, etc. This
project may use Mapped (below) and / or Standard graphics in a 128x128 (low Res/Kb), 256x256 (normal Res/Kb) and up to 512x512 (High Res/Kb) Look closely at my "starter" textures in the Create Mode to get an idea of their layout, sizes, more... Experiment!
Some textures are 'standard' (as in the preview pane of Create Mode except for any UV Mapped as in the below) Change as many textures as you want.
Can you use my textures on any of my products? YES!
Can you use my textures on other people's products? No.
Sample Texture Material Opacity -
This project uses all standard texture images. Look closely at mine
in the Create Mode Materials for an idea of what is used.
Please note:
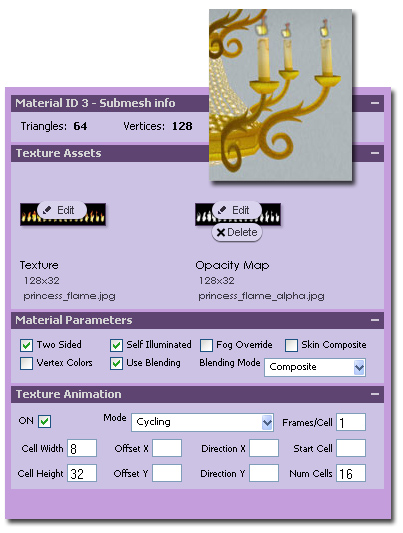
If you want to take the animation off of the Laptop Display, turn off the Cycling. Look at the below sampel texture if you want to make your own. It must be 256x256 for the configured settings. Place one 256x128 above another 256x128 to use my settings or play with the settings for Cycling to customize your own.
|
From IMVU Creator Center Here: |
 |
|
Cell width and Cell height are used for Cycling animations. The number here is in pixels and tells the Material what size you want your animation cell size to be. For example, if I had a texture that was 128x64 and I happened to have four separate frames drawn across it from left to right, my Cell width would be (128/4=) 32 and my Cell height would be 64. Offset X and Y are used for Cycling animations. They allow you to offset where your first frame of a Cycling animation begins. This is very handy if you have one large texture that contains several Cycling animations on it. Set your X and Y to 0, 0 to use the full texture, or different values to use a subset of the texture. The cell rectangle does not have to divide the dimensions of the texture evenly, and it doesn't have to have the same proportions as the texture. Start Cell is used for Cycling animations and tells the animator which frame to start on. This is handy for things like flickering candles where you may want to use the same texture on a bunch of candles but don't want them to animate the exact same way (meaning looking EXACTLY the same in IMVU). With this feature, you could use the same texture on multiple candles but have them all appear different in IMVU. Of course, you COULD just make new textures per each flickering candle but that would needlessly increase the file size of your product. Direction X and Y are used for Scrolling animations. These deltas specify the amount (direction and speed) to scroll, positive numbers going down and right. The delta is in Fixels (fractional pixels). Try typing in numbers like 1, 2 or 3 and then try -1, -2, -3 to see what happens. Num Cells allows you to define how many Cells the animator should include in a given Cycling animation. By setting Offset X/Y or Start Cell, and then setting the number of cells with this function, you can use a single texture sheet for multiple sets of cells. Frames/Cell allows you to slow down the animation. You can specify that it takes multiples of 1/30 sec to advance a frame of animation. For an example of both texture Scrolling and Cycling, check out the Super Furniture Product Tutorial |
Please, keep in mind, your graphics dimensions can be larger or smaller than mine.
Confused? Just drop me a PM and I will respond as soon as possible.
You may also find handy the " Creator's Helping Hands" It makes the avatar Stand Still for photos, etc.
ENJOY

Make Avatars Stand Still
Note: Graphics are Granted Use License for *this* project only. As always, if you have questions or need help, I am here.
Presenting the
Storybook Theater

presented by
Goldilocks & Lestat

