#imvu-bc input, #imvu-bc select {
border:1px solid grey;
}
.jello-box .bd, #product-description {
border: none;
}
body, html { background-color: Black; }
body, #product-details h1 { font-family:'Tahoma';color: LightGrey; }
a:link {color: LightGrey !important;}
a:visited {color: DarkGrey !important;}
#bd .hd .bg, #bd .hd, #keywords .hd, #also .hd, #reviews .hd, #product-developer div.hd, .jello-box .hd .bg{background-color: Black !important;}
.jello-box .hd .bg h3 {color: LightGrey !important;font-size: 10px !important;font-family: 'Tahoma' !important;}
#imvu-bc, #imvu-bc select, #product-developer .bd, #bundle, #imvu-bc input, .jello-box .bd, #product-details, #product-developer-banner, #product-buttons-sub, #bundle .bd, #bundle .hd, .product, .product_pro, #ft, #ft_links{background: Black !important; }
.jello-box, #product-description, #product-developer { border: 0px Black; }
#product-buttons #buy_now, #product-buttons-sub #buy_now_sub {
background-color:Black; color: LightGrey; }
#product-buttons #add_to_cart, #product-buttons-sub #add_to_cart_sub {
background-color:Black; color: LightGrey; }
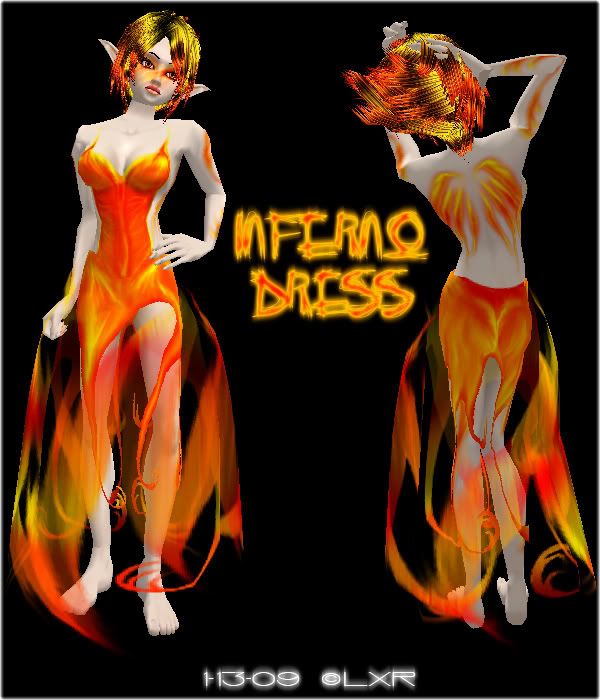
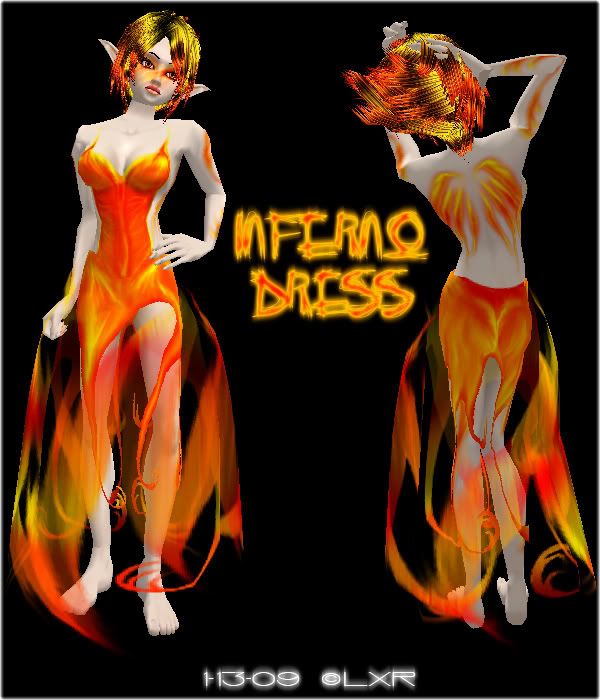
Dress on fire or fire on dress?
Product may look different in the client so please try before buy
NO REFUNDS
Due to the nature of the mesh, the dress may have parts "disappear" with certain poses or accessories.
Thus I state again, try it before buying.

(This image was taken in standard graphics because of some technical difficulties with my computer
As soon as I get it fixed, I will put up a better image.
Have a request? Message me on my homepage.
Visit my catalog for more insane wonders...