#message-stack div.messageStackReward{display:none;} #ticker-swf {display:none;} .jello-box .bd {background-color: transparent!important; background-image: none; background-repeat: no-repeat; border-top-style: hidden; border-right-style: hidden; border-bottom-style: hidden; border-left-style: hidden;} #leaderboard{display:none;} #product-buttons-sub { background-color: transparent!important; background-image: none!important; background-repeat: repeat!important; } #imvu-bc { background-color: transparent!important; } #product-developer-banner {background-color: transparent!important;}/*--------DONT EDIT BEFORE THIS LINE----*/ #product h1{color:red!important;}html{background-color:transparent!important;}/*----Blue header with thumbnail----*/#product-details{background-color: transparent !important;background-image: url(http://i35.tinypic.com/2z5rwvd.jpg) !important;}/*----text color----*/.bd{color: white;}/*----Links----*/a:link, a:visited{color: green;text-decoration: none;font-weight: bold;}a:hover{color: purple;font-weight: bold;}/*----the box that says "creator tools"----*/#product-developer div{background-color: black!important;}/*----the box on bottom with the 2nd buy button----*/#product-buttons-sub{background-color: black!important;background-image: none!important;background-repeat: repeat!important;}/*----product price----*/#product-price font, #product-price-sub font{color: red;} /*----tabheader backgrounds----*/#product .hd, #keywords .hd, #also .hd, #reviews .hd {background-color: black!important;}/*----buy now button background color*/#product-buttons #buy_now, #product-buttons-sub #buy_now_sub, #add_to_cart, #add_to_cart_sub{background-color: black!important;}/*buy now button font color*/.btn-submit {color: red!important;}/*----Background----*/body{ background-color: transparent;background-image: url(http://i36.tinypic.com/30kru2v.jpg);background-repeat: repeat;background-attachment: scroll;background-x-position: 0%;background-y-position: 0%;}
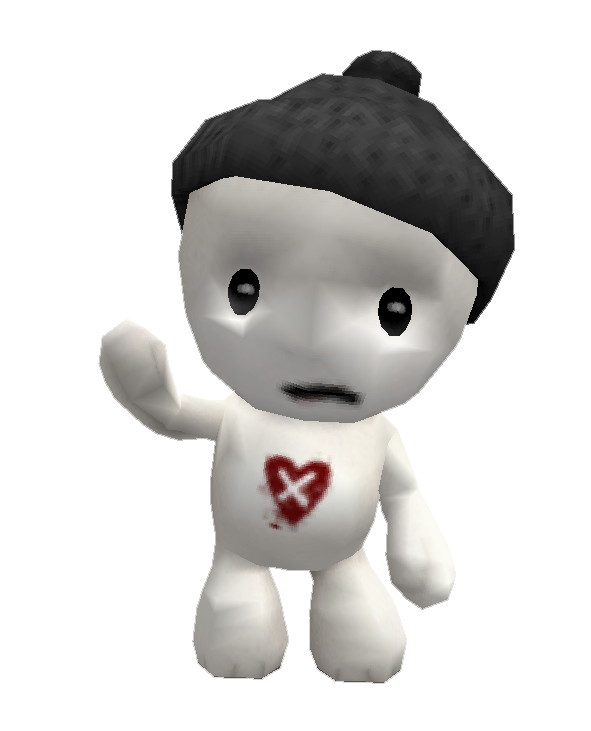
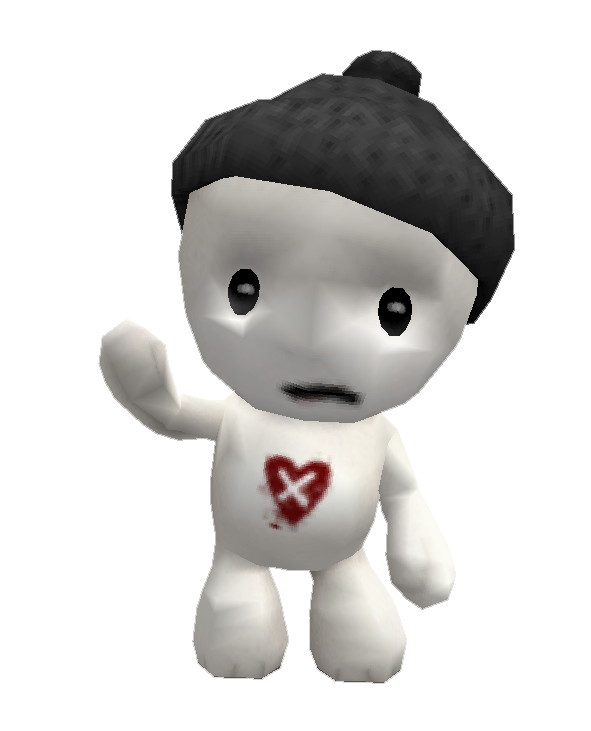
This is a furniture Item, he can go it alone of you can add him to any room as much as you want
 It reacts to "yes", "no", "wave" and "kiss".
It reacts to "yes", "no", "wave" and "kiss".
 Please feel free to use the following code if you'd like to support me
Please feel free to use the following code if you'd like to support me