#imvu-bc input, #imvu-bc select {
border:1px solid grey;
}
.jello-box .bd, #product-description {
border: none;
}
body, html { background-color: Black; }
body, #product-details h1 { font-family:'Helvetica';color: DarkGrey; }
a:link {color: LightGrey !important;}
a:visited {color: Red !important;}
#bd .hd .bg, #bd .hd, #keywords .hd, #also .hd, #reviews .hd, #product-developer div.hd, .jello-box .hd .bg{background-color: Black !important;}
.jello-box .hd .bg h3 {color: DarkGrey !important;font-family: 'Helvetica' !important;}
#imvu-bc, #imvu-bc select, #product-developer .bd, #bundle, #imvu-bc input, .jello-box .bd, #product-details, #product-developer-banner, #product-buttons-sub, #bundle .bd, #bundle .hd, .product, .product_pro, #ft, #ft_links{background: Black !important; }
.jello-box, #product-description, #product-developer { border: 3px groove DarkGrey; }
#product-buttons #buy_now, #product-buttons-sub #buy_now_sub {
background-color:DarkGrey; color: DarkGrey; }
#product-buttons #add_to_cart, #product-buttons-sub #add_to_cart_sub {
background-color:DarkGrey; color: DarkGrey; }
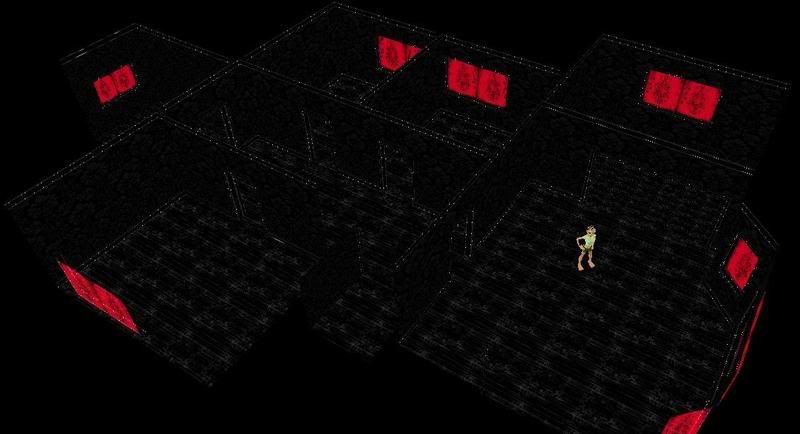
A simple apartment, tons of furniture nodes on the floor, ceiling and walls, only default stand spots.
The walls and floors are black with red ace of spade pictures on the walls.

I'm new to developing so please leave a review and let me know how my products are doing.