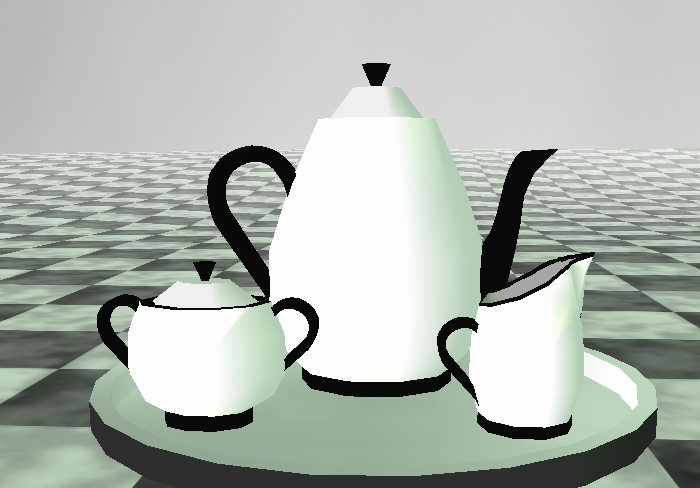
Derivable set of Tea pot, sugar and creamer textured in black and white. Fully derivable, what you see is what you get ;)
Uses any size square textures. Textures align in the center in the pot, and slightly displaced in the sugar container and creamer. Handles use tiled textures.
Please dont use my textures and dont forget to set to underivable :) Thanks!
You can adjust the height and size to any table by clicking the shift and control keys.

DERIVED FROM THIS MESH:
#imvu-bc input, #imvu-bc select {
color: white;
}
.jello-box .bd, #product-description {
border: none !important;
}
body, html { background-color: White; background-attachment: fixed; background-repeat: no-repeat; background-position: center center; }
body, #product-details h1 { font-family:'Trebuchet MS';color: Black; }
a:link {color: Red !important;}
a:visited {color: DarkGrey !important;}
#bd .hd .bg, #bd .hd, #keywords .hd, #also .hd, #reviews .hd, #product-developer div.hd, .jello-box .hd .bg{background-color: Black !important;}
.jello-box .hd .bg h3 {color: White !important;font-family: 'Trebuchet MS' !important;}
#imvu-bc, #imvu-bc select, #product-developer .bd, #bundle, #imvu-bc input, .jello-box .bd, #product-details, #product-developer-banner, #product-buttons-sub, #bundle .bd, #bundle .hd, .product, .product_pro, .no-sales, #ft_links{background-color: White !important; }
.jello-box, #product-description, #product-developer { border: 0px grey;}
#product-buttons #buy_now, #product-buttons-sub #buy_now_sub {
background-color:Red; color: White; }
#product-buttons #add_to_cart, #product-buttons-sub #add_to_cart_sub {
background-color:Black; color: White; }#product-details{ background-image: url('http://i229.photobucket.com/albums/ee243/vampita/misgus.jpg') !important; }