#imvu-bc input, #imvu-bc select {
border:1px solid grey;
}
.jello-box .bd, #product-description {
border: none;
}
body, html { background-color: Black; }
body, #product-details h1 { font-family:'Impact';color: LightGrey; }
a:link {color: Pink !important;}
a:visited {color: DarkGrey !important;}
#bd .hd .bg, #bd .hd, #keywords .hd, #also .hd, #reviews .hd, #product-developer div.hd, .jello-box .hd .bg{background-color: Black !important;}
.jello-box .hd .bg h3 {color: LightGrey !important;font-size: 12px !important;font-family: 'Impact' !important;}
#imvu-bc, #imvu-bc select, #product-developer .bd, #bundle, #imvu-bc input, .jello-box .bd, #product-details, #product-developer-banner, #product-buttons-sub, #bundle .bd, #bundle .hd, .product, .product_pro, .no-sales, #ft_links{background: url('http://i187.photobucket.com/albums/x3/FrailMajesty/bg_frail_majesty.jpg') !important; background: Black !important; }
.jello-box, #product-description, #product-developer { border: 3px double DarkGrey; }
#product-buttons #buy_now, #product-buttons-sub #buy_now_sub {
background-color:LightGrey; color: Black; }
#product-buttons #add_to_cart, #product-buttons-sub #add_to_cart_sub {
background-color:DarkGrey; color: Black; }#product-details{ background-image: url('http://i187.photobucket.com/albums/x3/FrailMajesty/banner_frail_majesty.jpg') !important; }
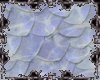
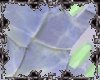
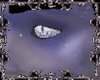
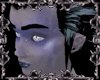
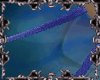
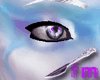
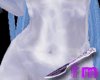
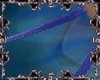
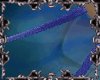
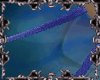
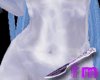
She is the bright part of the two ocean creatures ...
Water is reflecting on this skintone. Also there is a little purple crystal on the belly button.
... enjoy ...
NEW!!! ADAPTED!!!
-->
 <--
<--




(Model and artist of this pic is xxFeebsxx)
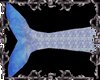
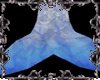
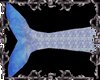
Mermaid Tail:

Mermaid Skintone:

Male skintone:

Male tail:
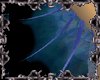
Seabeast Yin Tail
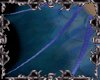
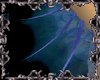
Fin RIGHT arm:

Fin LEFT arm:

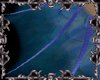
Head fins:

Hair by: PremierArchang
Top by: DarkAngel5
~Copy this code and insert it if you want to support me~
 <center>
<a href="http://www.imvu.com/catalog/index.php?manufacturers_id=5627425">
<img src="http://i187.photobucket.com/albums/x3/FrailMajesty/banner_05-08_v1.jpg">
</a></center>
<center>
<a href="http://www.imvu.com/catalog/index.php?manufacturers_id=5627425">
<img src="http://i187.photobucket.com/albums/x3/FrailMajesty/banner_05-08_v1.jpg">
</a></center>
 <--
<--



 <--
<--