
I have a tutorial on deriving , particularly changing the flashing speed in the above product .
BUt in this product the animation length is longer :
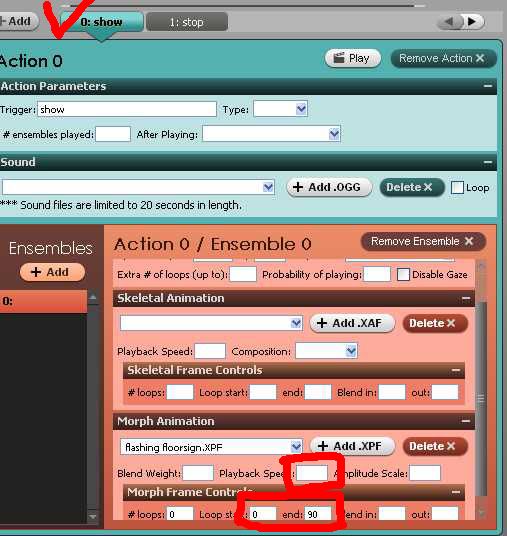
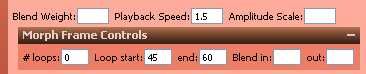
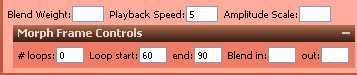
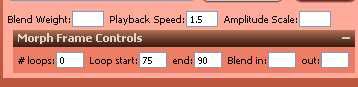
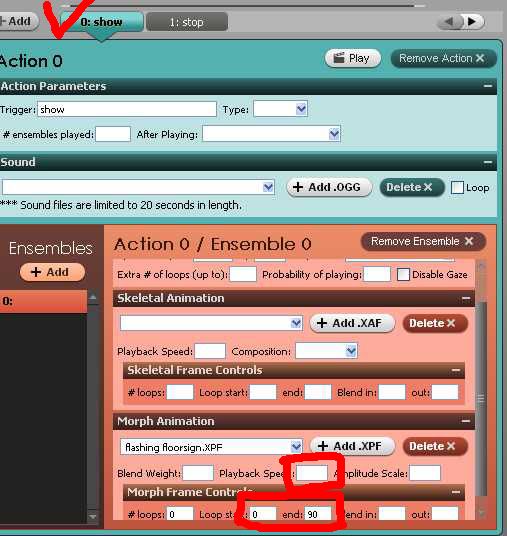
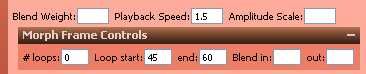
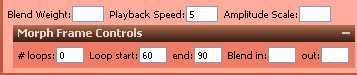
Here frame counts are :- 0 to 30 = no change ; 30 to 60 = grows 100% ;and 60 to 90 = shrinks 100 %. So play with loop start and end frames accordingly.
Still I promise a detail tutorial for this product very soon . Watch out this product page .
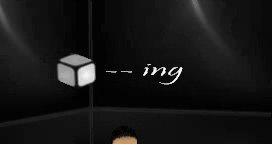
1.Texture :- You can change the text or give it to any shape by changing the opacity map All you have to do is to write or draw in white color in black background .And use your own choice of color in the texture slot . Thats pretty basic huh ?Still, if anyone wants me to help I will be glad to do . Just shoot me a message

 <----Texture and Opacity used here . Feel free to use :)
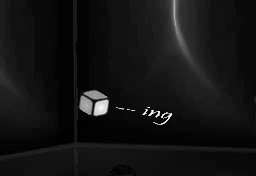
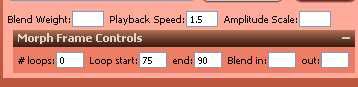
2. Animation : - It has a 90 frame animation . Here frame counts are :- 0 to 30 = no change ; 30 to 60 = grows 100% ;and 60 to 90 = shrinks 100 %. So play with loop start and end frames accordingly to manipuate the animation . See the picture . JUst be sure that you are manipulating things in the 'show' triggered action .
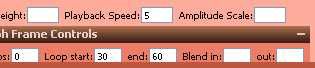
USE PLAYBACK FOR SPEEDING UP OR DOWN . FOR SPEEDING DOWN YOU GOTTA USE '-' FIGURES LIKE -1,-2,-.075,-1.5 etc
<----Texture and Opacity used here . Feel free to use :)
2. Animation : - It has a 90 frame animation . Here frame counts are :- 0 to 30 = no change ; 30 to 60 = grows 100% ;and 60 to 90 = shrinks 100 %. So play with loop start and end frames accordingly to manipuate the animation . See the picture . JUst be sure that you are manipulating things in the 'show' triggered action .
USE PLAYBACK FOR SPEEDING UP OR DOWN . FOR SPEEDING DOWN YOU GOTTA USE '-' FIGURES LIKE -1,-2,-.075,-1.5 etc
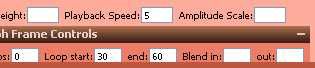
 This parameters
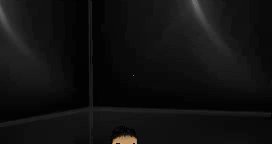
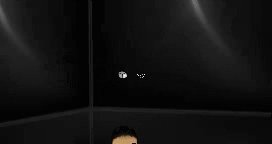
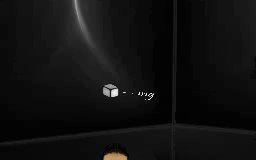
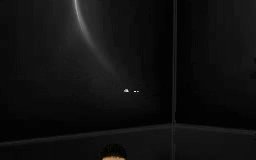
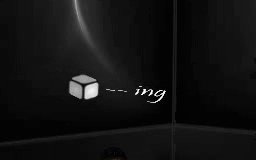
This parameters  result this ( 3 sec. screen recording converted into gif )
result this ( 3 sec. screen recording converted into gif )

 --->
--->




 Sooo PLaytime !!! Yay ! Happy Deriving . Oh last but not least feel free to leave your derived version as your derivables And take all the "dictionary" credits. Just leave for me the "imvu' credits . hehe .
Sooo PLaytime !!! Yay ! Happy Deriving . Oh last but not least feel free to leave your derived version as your derivables And take all the "dictionary" credits. Just leave for me the "imvu' credits . hehe .

 <----Texture and Opacity used here . Feel free to use :)
2. Animation : - It has a 90 frame animation . Here frame counts are :- 0 to 30 = no change ; 30 to 60 = grows 100% ;and 60 to 90 = shrinks 100 %. So play with loop start and end frames accordingly to manipuate the animation . See the picture . JUst be sure that you are manipulating things in the 'show' triggered action .
USE PLAYBACK FOR SPEEDING UP OR DOWN . FOR SPEEDING DOWN YOU GOTTA USE '-' FIGURES LIKE -1,-2,-.075,-1.5 etc
<----Texture and Opacity used here . Feel free to use :)
2. Animation : - It has a 90 frame animation . Here frame counts are :- 0 to 30 = no change ; 30 to 60 = grows 100% ;and 60 to 90 = shrinks 100 %. So play with loop start and end frames accordingly to manipuate the animation . See the picture . JUst be sure that you are manipulating things in the 'show' triggered action .
USE PLAYBACK FOR SPEEDING UP OR DOWN . FOR SPEEDING DOWN YOU GOTTA USE '-' FIGURES LIKE -1,-2,-.075,-1.5 etc
 This parameters
This parameters  result this ( 3 sec. screen recording converted into gif )
result this ( 3 sec. screen recording converted into gif )

 --->
--->




 Sooo PLaytime !!! Yay ! Happy Deriving . Oh last but not least feel free to leave your derived version as your derivables And take all the "dictionary" credits. Just leave for me the "imvu' credits . hehe .
Sooo PLaytime !!! Yay ! Happy Deriving . Oh last but not least feel free to leave your derived version as your derivables And take all the "dictionary" credits. Just leave for me the "imvu' credits . hehe .